
- #HOTKEY INSPECT ELEMENT CHROME HOW TO#
- #HOTKEY INSPECT ELEMENT CHROME FOR MAC#
- #HOTKEY INSPECT ELEMENT CHROME CODE#
- #HOTKEY INSPECT ELEMENT CHROME WINDOWS#
#HOTKEY INSPECT ELEMENT CHROME FOR MAC#
Since we want to inspect the inspector, we need to start an inspector window first (As above Use the shortcut keys for Mac it's Command+option+i.
#HOTKEY INSPECT ELEMENT CHROME CODE#
Not supported in the Audits, Application, and Security panels: Command+F: Control+ Chrome Inspect Element Tool and Shortcuts - Code Leak Toggle Inspect Element Mode: Command+Shift+C: Control+Shift+C: Open the Command Menu: Command+Shift+P: Control+Shift+P: Toggle the Drawer: Escape: Escape: Normal reload: Command+R: F5 or Control+R: Hard reload: Command+Shift+R: Control+F5 or Control+Shift+R: Search for text within the current panel. Problem : Shortcut key to switch between tabs in chrome. Shortcut key to switch between tabs in chrome.
#HOTKEY INSPECT ELEMENT CHROME HOW TO#
Selecting Inspect on the right-click menu will automatically open the Inspector Problem: Can somebody help help me explaining how to open inspect element on chrome? asked Apr 8 ashik 14.6k points. You don't have to manually open the Inspector column to do this. This will scroll the Inspector column up or down to the selected element, and highlight its source code. useContext hook - Invalid attempt to destructure non-iterable instance → 1. Post navigation ← useTransition does not wait for loading within a new Suspense. If you're a QA Analyst and would be using Chrome developer tools almost daily then it would be advantageous to become familiar with the rest of the keyboard shortcuts that the Chrome Inspect Element tool has to offer To reiterate, it'd be great to have a hotkey to trigger the Select an element in the page to inspect it functionality, similar to how Ctrl + Shift + C triggers Chrome's element inspector mode.

It will open the Element section from the inspector Ctrl + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open. It will open the Console section from the inspector. It will open the panel that you used last from the inspector.

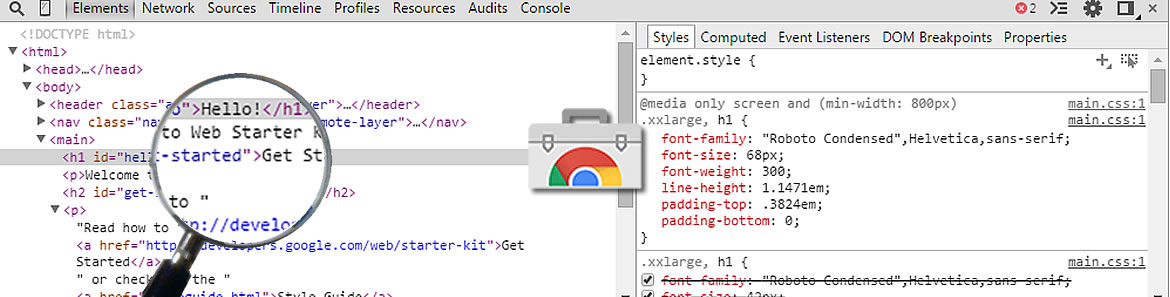
On the right you see it lit up with the tooltip just as if we were debugging a web page.Inspect Element Shortcut for Windows. Its hard to see in the image below, but on the left I have my chrome window pointing at the remote debugger, highlighting one of the toolbar labels.

Select the window that starts with "Developer Tools" and you'll be able to inspect the css for the inspector.
#HOTKEY INSPECT ELEMENT CHROME WINDOWS#
Now, go ahead and navigate to It will present you with a list of windows to display in the debugger. Since we want to inspect the inspector, we need to start an inspector window first (As above Use the shortcut keys for Mac it's Command+option+i.) If you access that web service, it will give you the ability to use the inspector to inspect any chrome window that is running. This will start up an instance of chrome, that will send debugging messages to a local webserver on port 9222. (better windows instructions can be found here: ) On windows, Its chrome.exe -remote-debugging-port=9222 On OSX, open an terminal window and execute the following: /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome -remote-debugging-port=9222

The key is that you have to start up chrome in 'Remote Debugging' mode.


 0 kommentar(er)
0 kommentar(er)
